10 Login Screen Best Practices for Your Website or App
Table Of Content

The inclusion of multiple login methods respects users' time and preferred ways to access content. Dropbox is one of those excellent login form examples where the component is exposed right away. You can see a panel with the registration and sign in form.
Remember Return Users
The clean design and straightforward process with a single field focused on the email address to start the login process make this login screen better. Seeing that designing a login screen can be tricky and time-consuming, and as a leading design platform all around the world. When designing a login form with a web prototyping tool like Mockplus, you’ll want to know how to ensure the best usability possible. So today, we picked some elegant and efficient login page examples and free responsive login templates built with HTML and CSS. The login form itself sticks to the point, showing users only the label of the input field and the brand slogan. The login form also gives users the option to stay logged in for another 30 days – giving a specific window of time to stay logged in is an interesting detail.
A guide to designing successful Login experiences

Childcare App by QClay with a cute animation of a teddy bear covering its eyes when the young users fill their password. Socially UX/UI Design Social Media App Login Screen by Lukasz Ratajczyk for Unikat with dark mode, simple sign-in form, and SingIn-Register toggle button. Smart Login – Gojek by Keith Vaz for Gojek Design shows off the UX design decision to log into the platform with just a single tap using your device’s biometric method.
Provide Clear Error Messages
Google gives its so called boring sign-in page a new fresh and modern look - India Today
Google gives its so called boring sign-in page a new fresh and modern look.
Posted: Thu, 22 Feb 2024 08:00:00 GMT [source]
KnowShow – Login UI Design by Omid Iravani for Agency Wolfe with screens for entering user’s phone number and verifying it. Wonders of the world Signup/Login Concept by Muneeb Sandhu for ConvrtX with social login and elegant visuals. This website login page by Vikram Jr. offers a familiar and quick experience with the option to Sing Up. 🚪 Visual Distinction Between Sign In and Sign UpImplement different colors and shapes to distinguish between the two options. Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Google Rolls Out Material You Redesign for Account Sign-in Page Across Platforms - Times Now
Google Rolls Out Material You Redesign for Account Sign-in Page Across Platforms.
Posted: Thu, 22 Feb 2024 08:00:00 GMT [source]
This login page example from Epic Games shows how easily you can tailor your login screen to your target audience. Epic’s login page is simple, with only a single-column layout and the brand’s logo. We love how this approach gives users a seamless experience of the website. It also makes visitors more likely to keep reading instead of leaving.
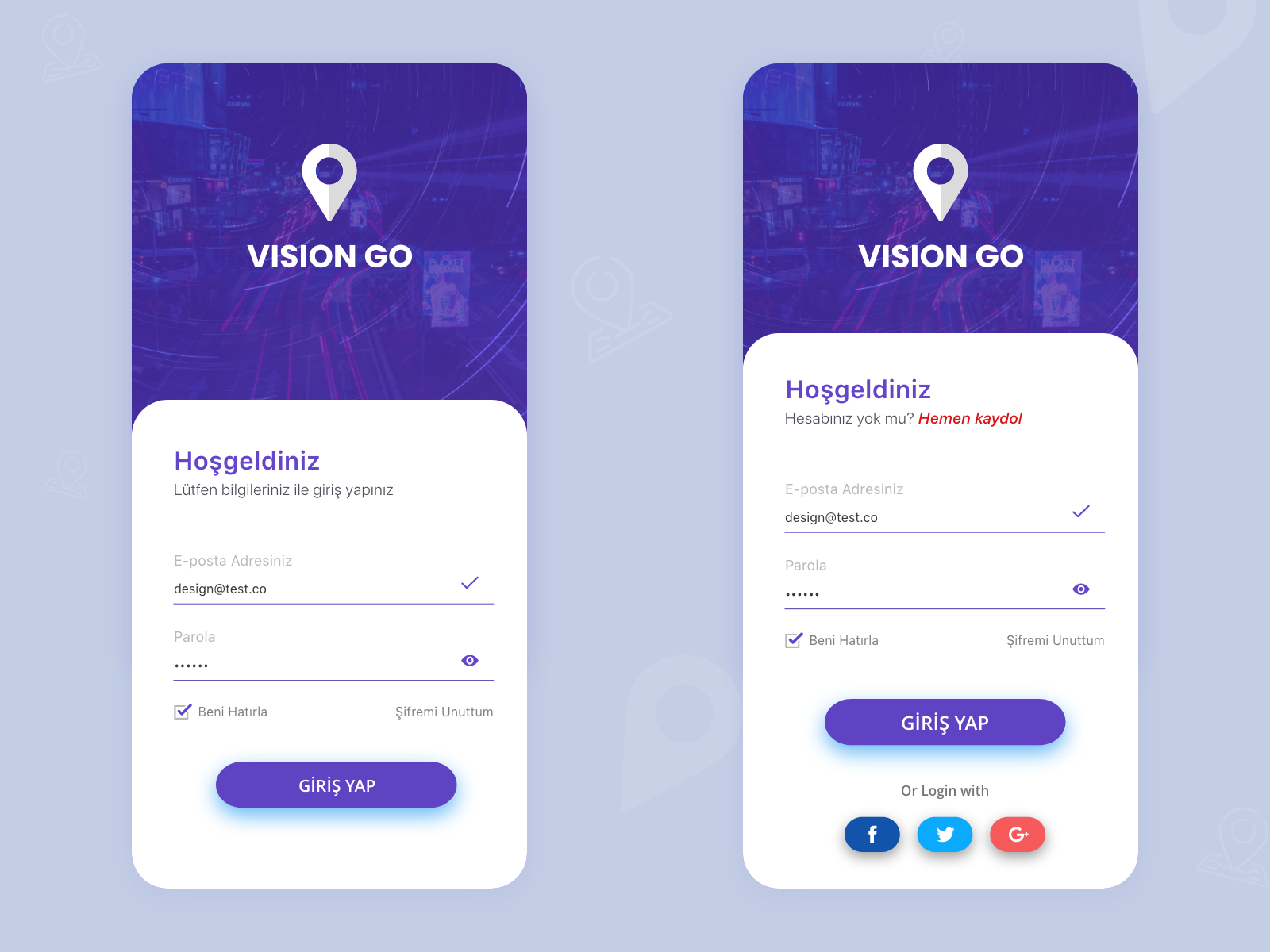
It presents a purple gradient that captures attention without overwhelming the users. The design includes marked fields for email and password and offers alternatives to logging in via Google or Facebook. It also provides a 'Continue as a guest' option, a thoughtful addition for users who want quick access without commitment.

Tracks ad performance and user engagement, helping deliver ads that are most useful to you. Collects anonymous data on how you navigate and interact, helping us make informed improvements. Experience the full potential of our site that remembers your preferences and supports secure sign-in. Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
Promotes personalized user interactions
Here, the UI designer has cleverly made the process of logging in the star of the show while giving the user a foreshadowing of the app’s UI. This login screen can act as a guide to create a welcoming user interface. The brand makes an inviting entry point that aligns with its excellent, modern image.
I have verified these issues over years while creating login experiences. Before we use some of these more advanced methods, such as 2FA and magic links, we should build a straightforward login form with a few essential design elements. This design by Masha Kozikova is for the registration screen on the Legzira Beach platform about surfing. Ensure your users can easily recover forgotten passwords. A smooth recovery process reduces user frustration and helps maintain security.
Once more in the spirit of iOS7, this login screen and accompanying interface, embrace blurry but colorful background and keep things simple. Both interfaces are minimal, with the thin lines and lack of actual input field backgrounds. But, the lusciously colored background adds a bit of personality to make this interface friendly and awesome. A specific type of form provides a dramatic insight into a new data input field. The users have the leverage of getting to the login link from the homepage itself and call up a login box powered by jQuery.
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with. It’s crucial to think about the layout and color palette while creating a login page design.
This particular type of form comes up with an Ajax that it uses to direct an external script of PHP. It evaluates the information that a user has used in logging in and once processed, it either grants the permission to the user or denies it. When considering the overall user experience of a website or application, every detail matters and your login screen is no exception. Whether a user is logging into your site for the first time in a while or the first time ever, the process should be seamless. Remember when you used to have a username for every website?
Juggling all of those usernames (and passwords) was no small feat. Luckily, those days are over — and web apps and services now typically allow visitors to log in with their email. We recommend you skip the username and ask for an email address on your website login screens. Your login page isn’t just a means to sign into your website — it’s also an opportunity to invite users back.
Signup Concept by Augustus is a quick exploration with three screens. It starts with a Welcome screen with the options to register to sign in, emphasized with minimalistic icons. Each icon leads to the respective screen that offers sign-in or sign-up via email. Mobile and desktop login page designs with variants and customizable components.
This trick certainly adds a touch of sophistication to the concept. There are some registration forms which consist of basic contact forms that are created with the help of some elementary web designing concepts. Apart from these elementary ones, there are few which may look a bit different o some extent. However, there are some others which are extremely impressive as well as creative that categorically lures the visitor to enter the website.
Komentar
Posting Komentar